Por que ter um site responsivo


|
Getting your Trinity Audio player ready...
|
Post atualizado em: 20/03/2023
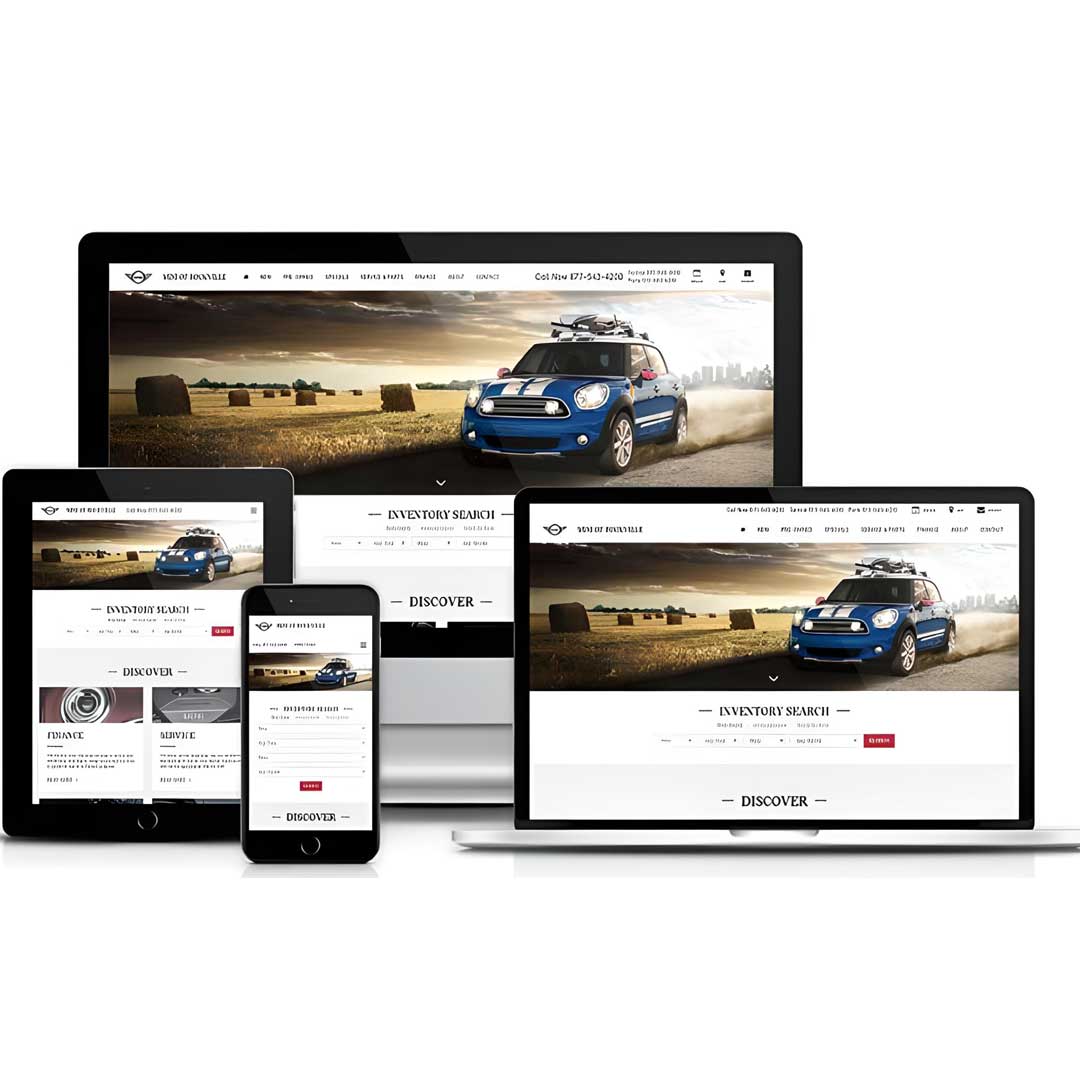
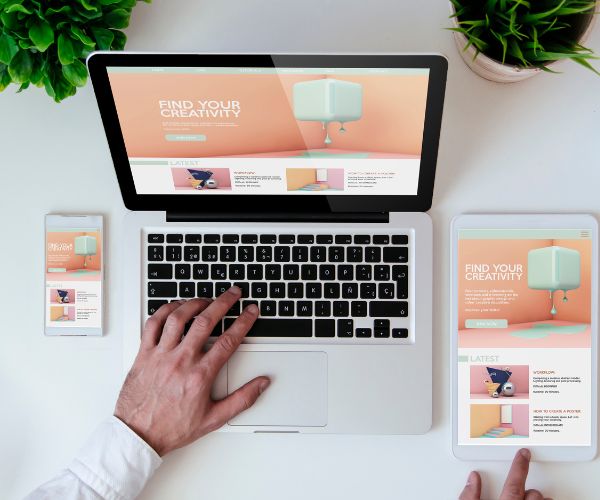
A responsividade é um elemento crucial para o sucesso de um site na era digital atual. Com a crescente popularidade dos dispositivos móveis, é essencial que o seu site seja otimizado para ser visualizado corretamente em diferentes plataformas. Neste post, apresentaremos algumas dicas e ferramentas para verificar se o seu site é responsivo e como melhorá-lo, caso necessário. Vamos começar!
- Teste manual em diferentes dispositivos:
Uma maneira simples de verificar se o seu site é responsivo é testá-lo manualmente em diversos dispositivos, como smartphones, tablets e computadores com diferentes tamanhos de tela e resoluções. Navegue pelo site e observe como os elementos se adaptam e se reorganizam de acordo com o tamanho da tela.
- Utilize as ferramentas de desenvolvedor do navegador:
A maioria dos navegadores, como Google Chrome e Mozilla Firefox, oferece ferramentas de desenvolvedor integradas que permitem testar a responsividade do site. No Google Chrome, por exemplo, você pode acessar as ferramentas de desenvolvedor pressionando Ctrl + Shift + I (ou Cmd + Opt + I no Mac) e clicar no ícone de dispositivos móveis na barra de ferramentas. Isso permitirá que você visualize o site em diferentes tamanhos de tela e resoluções.

- Ferramentas online para teste de responsividade:
Existem várias ferramentas online disponíveis que podem ajudá-lo a verificar a responsividade do seu site. Algumas das mais populares incluem:
- Google Mobile-Friendly Test: Esta ferramenta do Google analisa o seu site e fornece informações sobre sua compatibilidade com dispositivos móveis. Basta inserir a URL do seu site e clicar em “Testar URL”.
- Responsinator: O Responsinator permite que você visualize o seu site em diferentes dispositivos, como iPhones, iPads e dispositivos Android, proporcionando uma visão geral de como o seu site se adapta a diferentes tamanhos de tela.
- BrowserStack: O BrowserStack é uma plataforma paga que permite testar a responsividade do seu site em diversos navegadores e dispositivos, facilitando a identificação de problemas de compatibilidade.
- Ações para melhorar a responsividade do seu site:
Se você identificar problemas de responsividade no seu site, é importante tomar medidas para corrigi-los. Algumas dicas incluem:
- Utilizar um design fluido: O design fluido permite que os elementos do site se adaptem automaticamente ao tamanho da tela, proporcionando uma experiência consistente em diferentes dispositivos.
- Implementar imagens responsivas: Use imagens responsivas que se ajustem automaticamente ao tamanho da tela, evitando que sejam cortadas ou distorcidas.
- Utilizar media queries: As media queries permitem aplicar estilos CSS específicos de acordo com o tamanho da tela, melhorando a experiência do usuário em diferentes dispositivos.

A responsividade é fundamental para garantir uma experiência de navegação agradável e eficiente para os usuários em diferentes dispositivos. Na agência Mundo Digital Web e Design, nossa equipe de especialistas está pronta para ajudá-lo a criar um site responsivo e otimizado, garantindo o sucesso do seu negócio online. Entre em contato conosco e descubra como podemos

Desenvolvedor web
Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento.
Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento.
Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet.
Tags
#bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress
